用 Safari 瀏覽器在 WordPress 中寫文章的問題
作者: zonble
不可否認,在 MacOSX 上的各種瀏覽器,在開啟某些網頁的時候都會有問題,特別是中文方面的問題。就拿 Mozilla 系列的瀏覽器來說,Mozilla與 Firefox 經常會有中文掉字的問題,而往往必須要清除掉 font cache,才能夠讓這些闕漏的中文字,可以在 Mozilla 瀏覽器中正確顯示,另外,Mozilla 對於 UTF-8的繁體中文網頁,似乎是套用了簡體中文的字體,而造成所有的標點符號(如逗號、句號等)都會對齊基線(baseline),而不是像大多繁體中文的排版習慣,將標點符號放置在中央的位置。Opera 則是連 big5 網頁,都對齊基線,而且預設裝起來,CJK通用字元所使用的是日文字體,在unicode網頁上如果使用注音輸入法,會無法顯示注音符號。
而蘋果內建的瀏覽器,並不支援中文字體的斜體字以及粗體字(某方面來說,這樣看網頁,看起來會比較好看一些,因為中文字體本身都沒有做斜體與粗體的字形 glyph,中文本來就沒有斜體字的觀念,粗體則往往是直接在外框加上一圈粗邊,其實並不美觀)。
OmniWeb 這套第一個登上 OSX 的瀏覽器,目前的版本還有一些CSS語法的支援問題。幾套瀏覽器當中,Camino 算是顯示最正常的,但是 Camino 對於中文的支援還是有一些討厭的地方,當你在 Camino 開啟的網頁的文字輸入方塊中輸入中文的時候,你又使用像漢音、酷音這類在輸入的buffer中放了很多字的輸入法的時候,Camino不會幫你顯示目前的游標位置,而造成你盲打了一段之後,想要回頭修改之前所輸入的內容,會不知道目前游標在那個字上面,另外,Camino不會幫你計算你正在輸入文字的位置,而在當你呼叫選字視窗的時候,選字窗無法正確出現在你正在輸入文字位置的周圍,而出現在一些奇怪的位置。
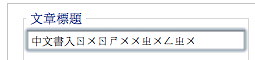
不管怎樣,相信 MacOSX 的使用者,最常使用的瀏覽器,應該是內建的 Safari(應該是這樣吧?)。而如果你有一個 WordPress 的 blog,就會發現一個怪怪的問題,那就是當你使用酷音這種輸入法,在 WordPress 的管理介面中輸入文章標題時,往往注音符號也一起跟著出來,如下圖:

這個問題最近在OIKOS上有人提過,ij1iao這兩天也在頻道裡頭提到這個問題。到底為什麼會這樣,我也不清楚,不過似乎是,當你在 Safari 中,在那些字體被設定成 serif 字體(如Times、Georgia等)的文字框輸入文字的時候,就很容易發生這種狀況。而官方所釋出的 WordPress,就是使用這樣的設計,而我將自己平常所使用的 WordPress 稍微調整過了 wp-admin.css 這個 CSS 樣式檔案 ,修改內容如下:
textarea, input, select {
background: #f4f4f4;
border: 1px solid #b2b2b2;
color: #000;
margin: 1px;
padding: 3px;
font-family: sans-serif;
font-size: 10pt;
}這樣就會正常一些,如下圖:

為什麼會這樣呢?真的不清楚了。
0 篇留言:
張貼留言
? 回前頁